Transforming and elevating coaching experiences
Coacheto

Overview
Coacheto, a startup tailored for a wellness coach and psychologist, aims to provide users with guidance for achieving a joyful life through personal development and inner peace. Unique features include life coach requests, personal development tools, and goal suggestions across eight categories. The app transparently assesses users’ lives using the Satisfaction Cycle, with progress monitoring and upcoming premium features. The introduction of Koush, a virtual currency earned through activities, enhances the overall user experience.
Role
User research
User experience design
User interface design
Tools
Figma, Illustrator, Google meet, Google docs, Miro
Understanding the Space
Problem
People navigating life without guidance or knowledge may encounter problems in finding interests and making decisions, leading to reduced self-satisfaction and potential personal and social harm.
Vision
Coacheto is a platform that introduces support in the path of personal development and achieving desires.
Insight
- Most users do not know what their problem is, so a good test is needed to determine their mental state and problems.
- Users use 50% of the book and 65% of experts and consultants for their mental health.
- The most important topics are relations, money, health, business and love. This should be taken into consideration to expand in this content and make sure they are included to some extent in the free version.
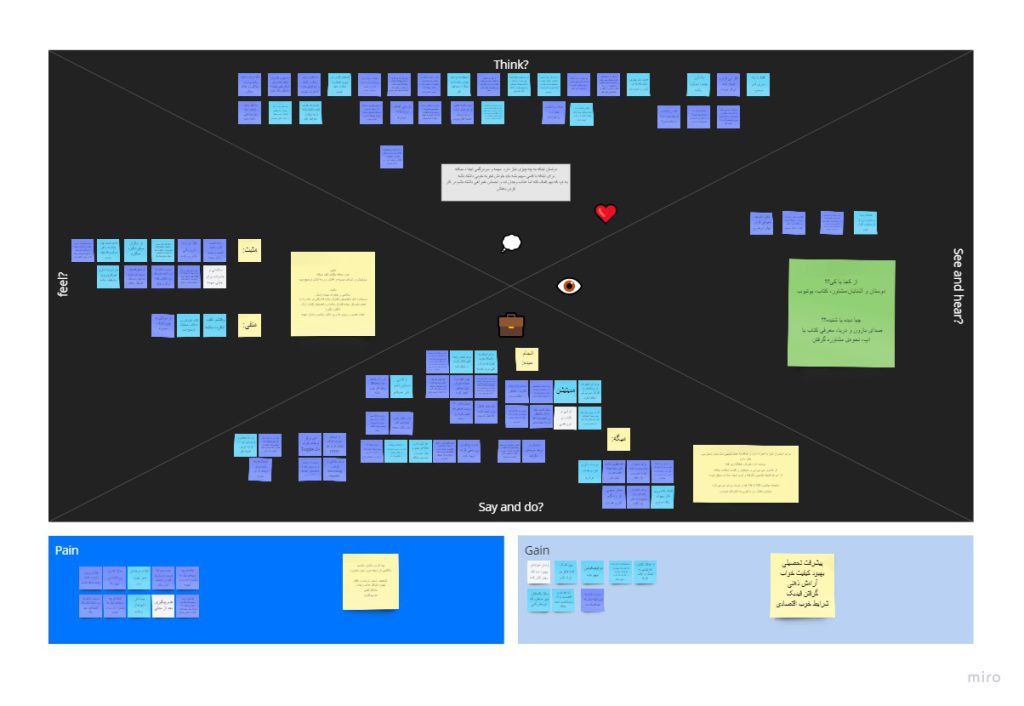
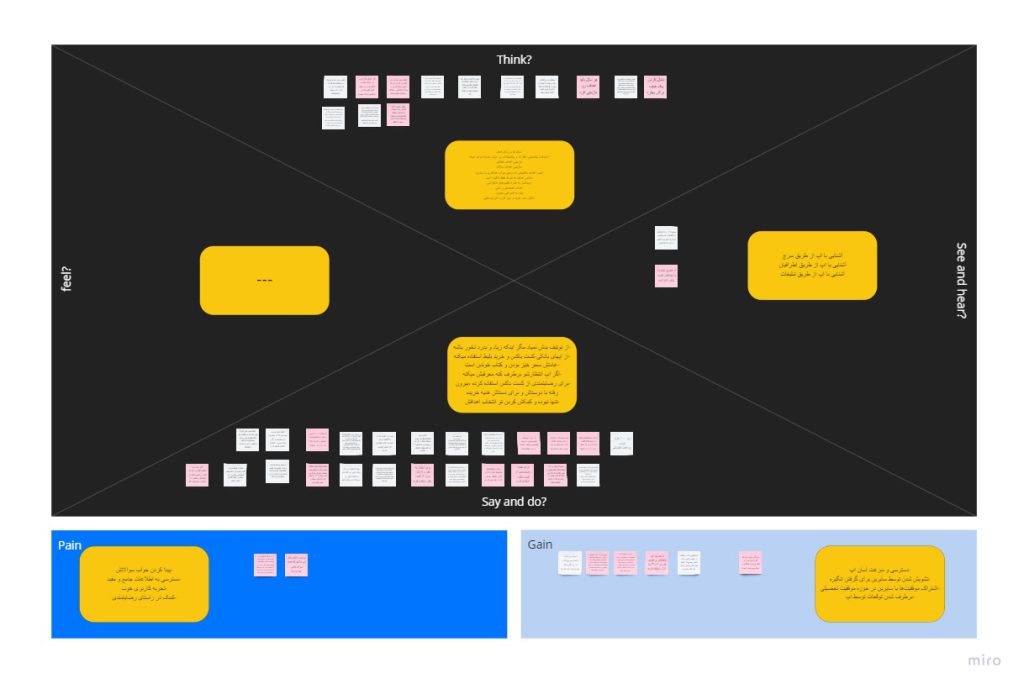
Empathy map
I have identified two distinct user groups on the customer side that we could design our solution for. Customer profiles are a great way to collect and organize information for users. I then used this canvas to evaluate our candidate solution.
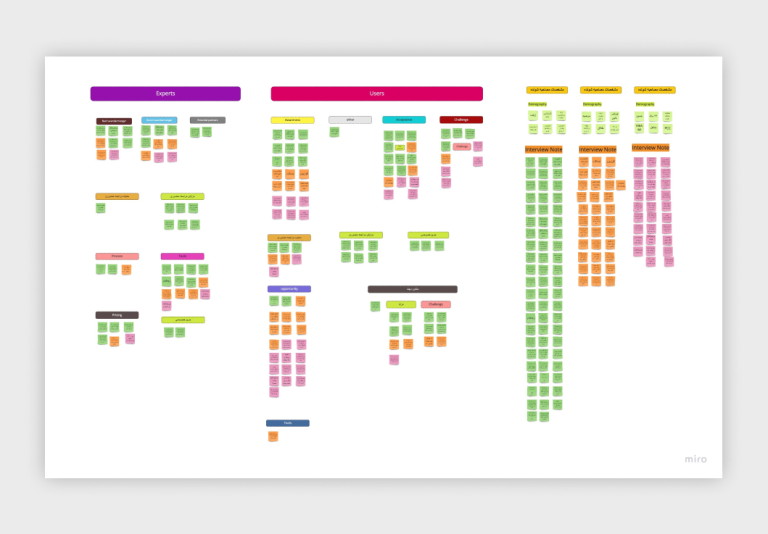
Interview
Conducting customer interviews and employing Affinity diagrams, the individual iteratively refined the initial customer profile, while consulting psychologists provided insights on effectively addressing customer concerns in the app.
Insight
- Customers need someone to tell them what is more problematic and how to improve themselves.
- Customers need to plan because they are unplanned.
- The value of what the user has to do must be told.
- Give someone feedback and help them make decisions.
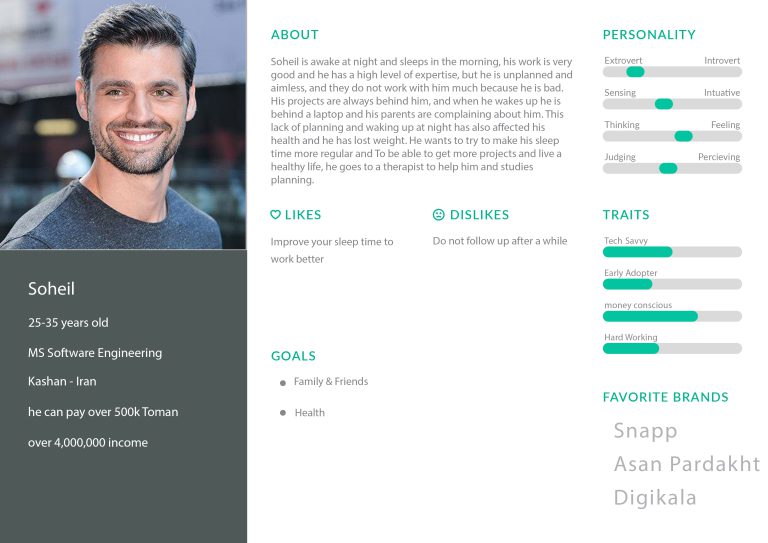
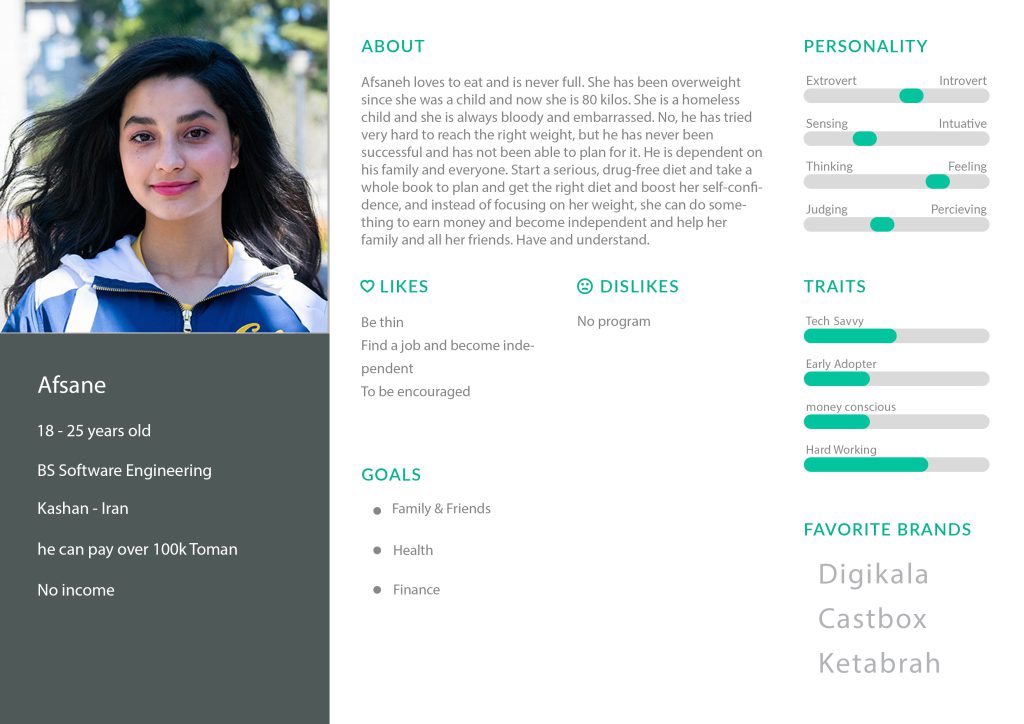
Persona
After the interview, I completed the customer profile and I summarized that in a persona canvas. Creating this initial customer map is a great starting point. However, it is important to treat customer profile as live document that keeps being updated in the light of new information inflows from user research and testing.
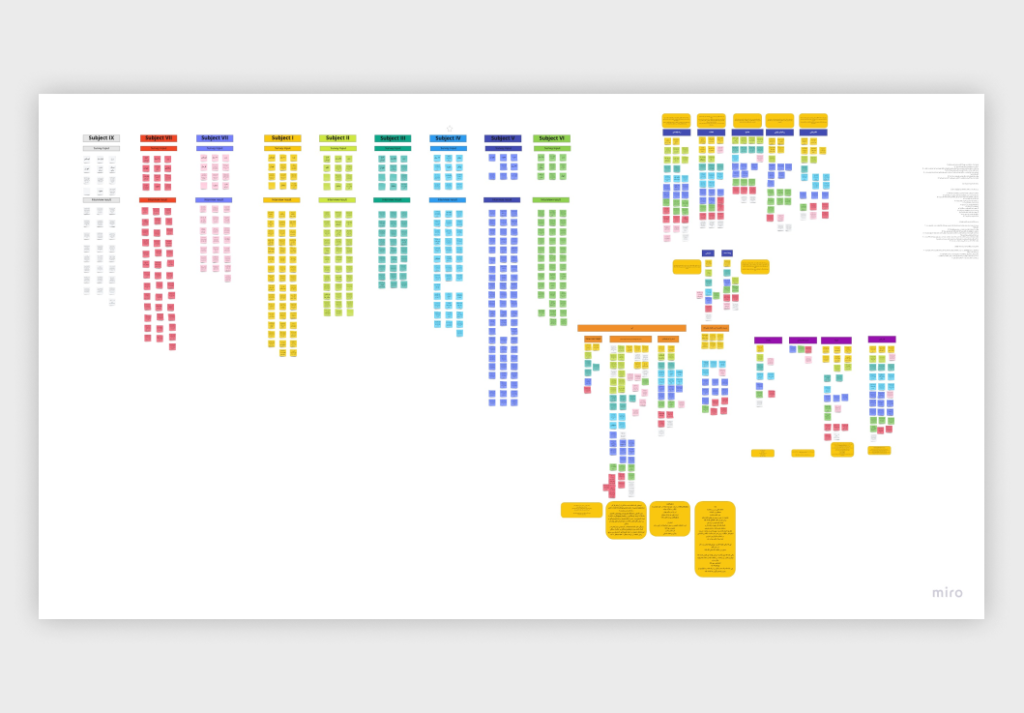
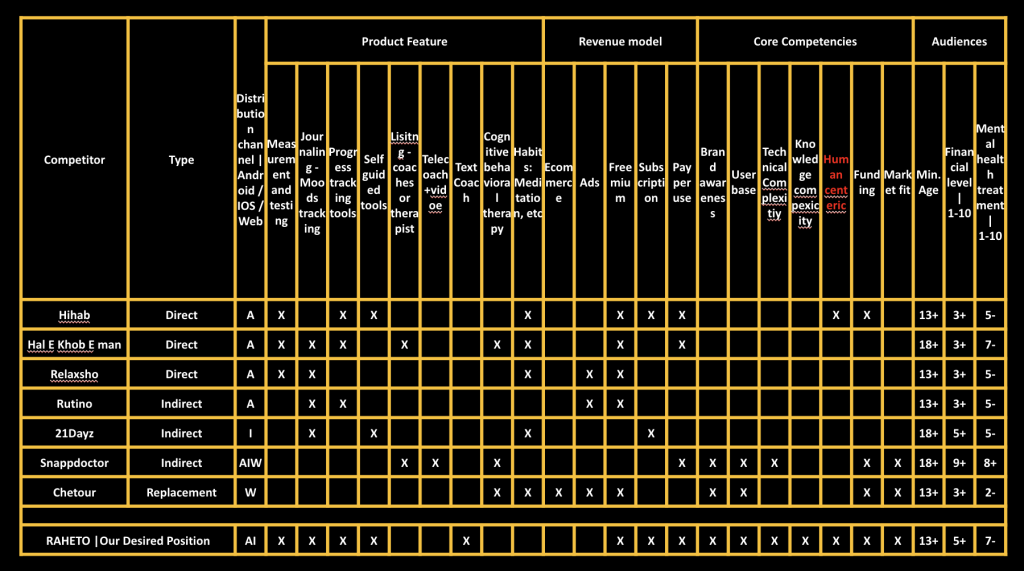
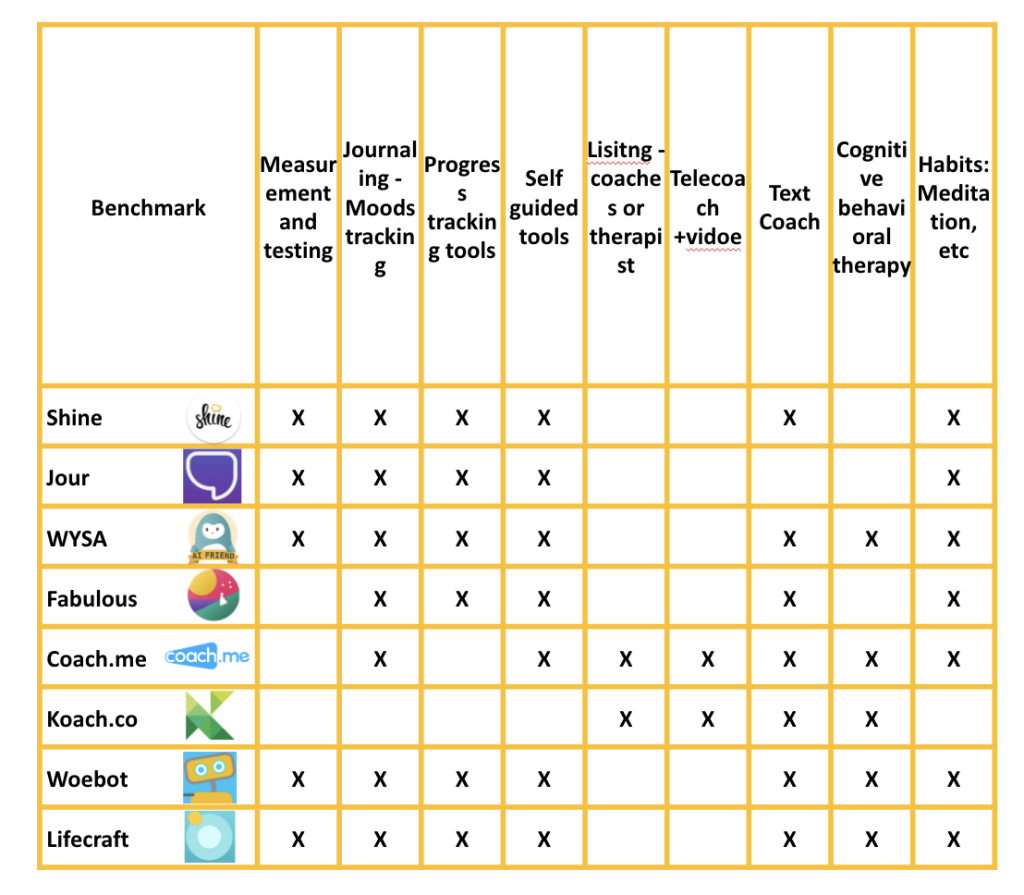
Competitor analysis
With an improved understanding of users, the focus shifted to business, involving a competitive analysis to identify market niches and studying popular apps in journaling, mood tracking, measurement, testing, coaching, and habits tracking tools.
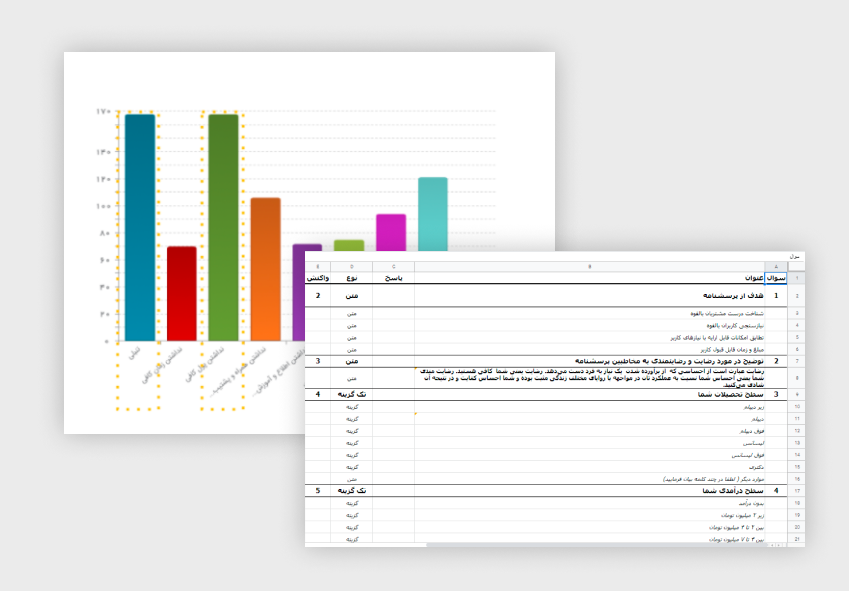
Benchmark
For this benchmark, I considered the size of the company, trajectory, investments, and some key business information to help us get a realistic point of view of what to expect after launch.
The benchmark consisted of the following:
- Size and investment
- Free and paid functionalities
- Content
- Personalization and gamification
- Heuristics and ratings
Possible solutions
For the ideation, we used our customer profile and benchmark and competitive analysis as a reference point.
- Promote personal satisfaction at any time and place by providing empowerment and personal development services.
- Use any combination of therapeutic and analytical techniques to identify cases of dissatisfaction.
- Helping to discover the most important activities that promote a person’s satisfaction in a timely manner
- Use targeting and task management tools to perform these activities
- Ongoing support and support from trained supporters
- Appoint an experienced trainer to the person as needed
Most important features for MVP
- Home is a place to get the fresh new content, daily reads, and the user’s work in progress.
- The user can participate in the satisfaction cycle test
- The user should register to see the app’s suggestions for improving his weaknesses
- Using our service, users can set goals to achieve them in a limited time
- The user can see his goals and his progress toward achieving them
- A user can share his achievements, habits, and goals on social media. This can bring new users to the app.
- A user can purchase some packages for improving his weaknesses and a guide for achieving his goals
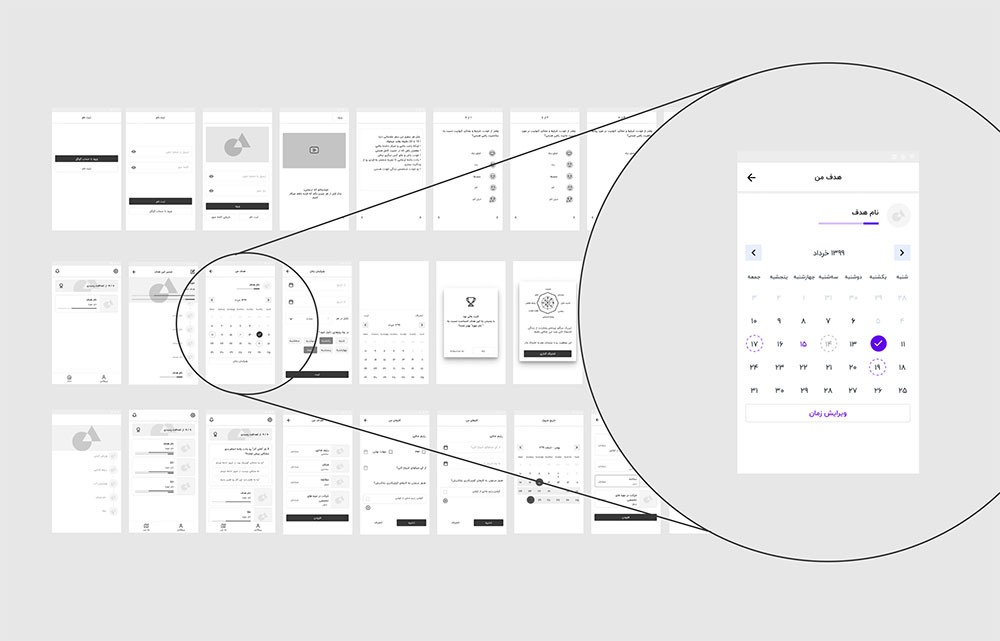
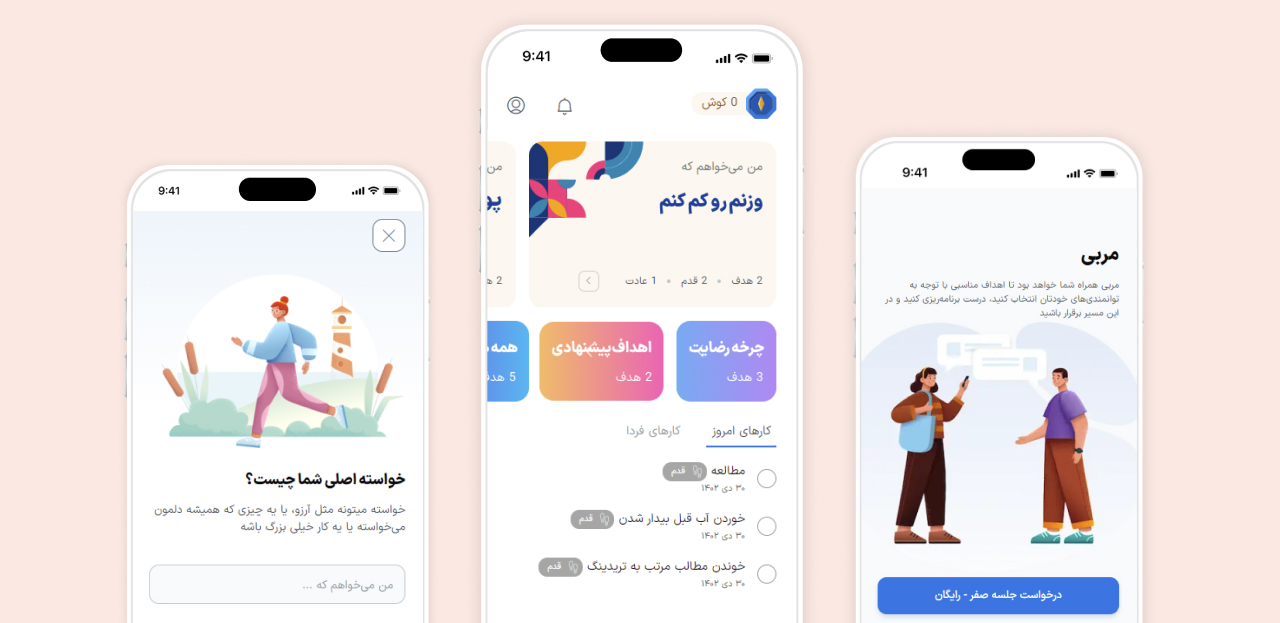
Mockups
I utilized Figma to meticulously design key pages for this app, prioritizing user experience, clean aesthetics, and seamless navigation, resulting in visually compelling and user-friendly interfaces.
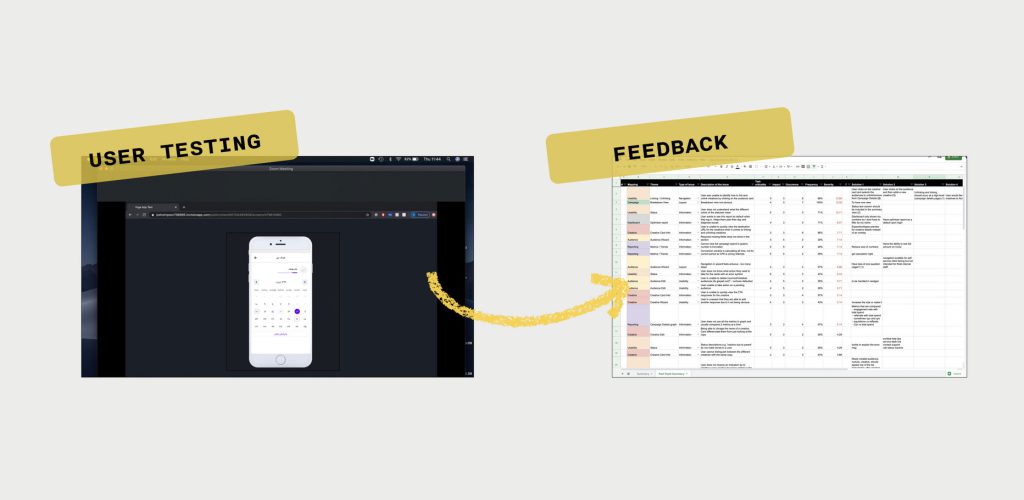
Testing
Conducting remote user tests, I systematically documented feedback points and potential solutions with severity scores for prioritization, fostering a lean development approach that emphasized continuous user feedback and optimization for an optimal user experience and maximum value delivery.
What I learned
- Simplicity is strength
As a designer, we are often lured by attractive, trendy and out of the box designs. But, We must always remember the ‘why’. The primary goal is to understand the user, their problems and then come up with a design that solves them.
- Prioritize
Create a strategic plan to launch an MVP. This helps deal with out-of-scope requests that could potentially derail the project and help deliver a quality product on time.
- Seek out feedback early and continually
The trouble with most of us is that we would rather be ruined by praise than saved by criticism. Keeping the stakeholders/users in the loop and testing solutions in whatever form (paper, low-fi or hi-fi) as early as possible saves an ample amount of time and re-work.